実機AppleWatchに入れてみた
- Google先生に聞きながら、やってみたら出来ました

デバック画面では
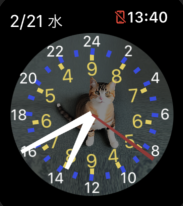
- 文字盤が見づらい

- ちょっと暗くしてみた

- う〜ん! デザインセンスはどこいった!
前回からの変更
- 画面の左上に日付を付けてみた。でも必要かな〜ぁ!
//月日を取得
let calendar = Calendar(identifier: .gregorian)
let date = Date()
let month : Int = Int(calendar.component(.month, from: date))
let day: Int = Int(calendar.component(.day, from: date) )
let wek: Int = Int(calendar.component(.weekday, from: date) )
Text(" \(month)/\(day) \(WEEK[wek])")
.font(.system(size: 18))
.foregroundColor(.white)
.offset(x: 0, y: -94)
.frame(maxWidth: .infinity, alignment: .leading)